Why we built GraphJSON

GraphJSON was built by me, an indie hacker named JR. You can follow me on Twitter at @TheBuilderJR.
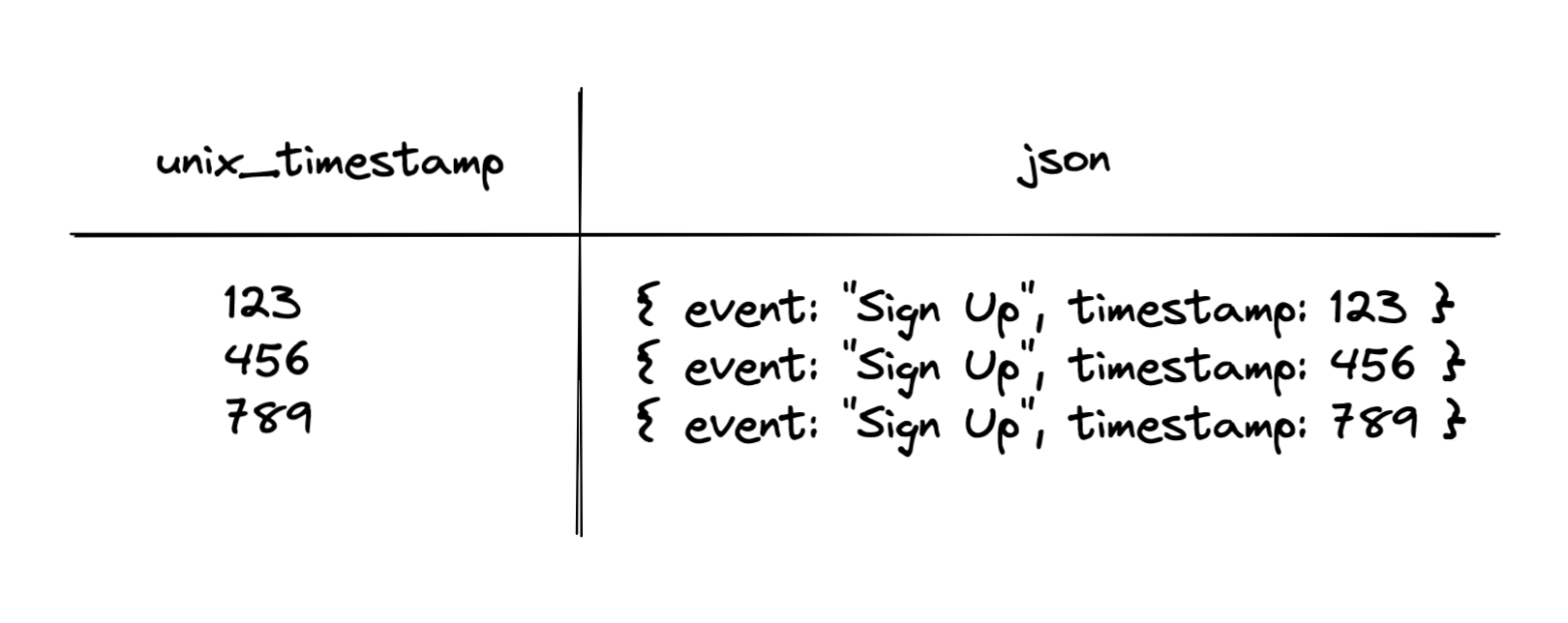
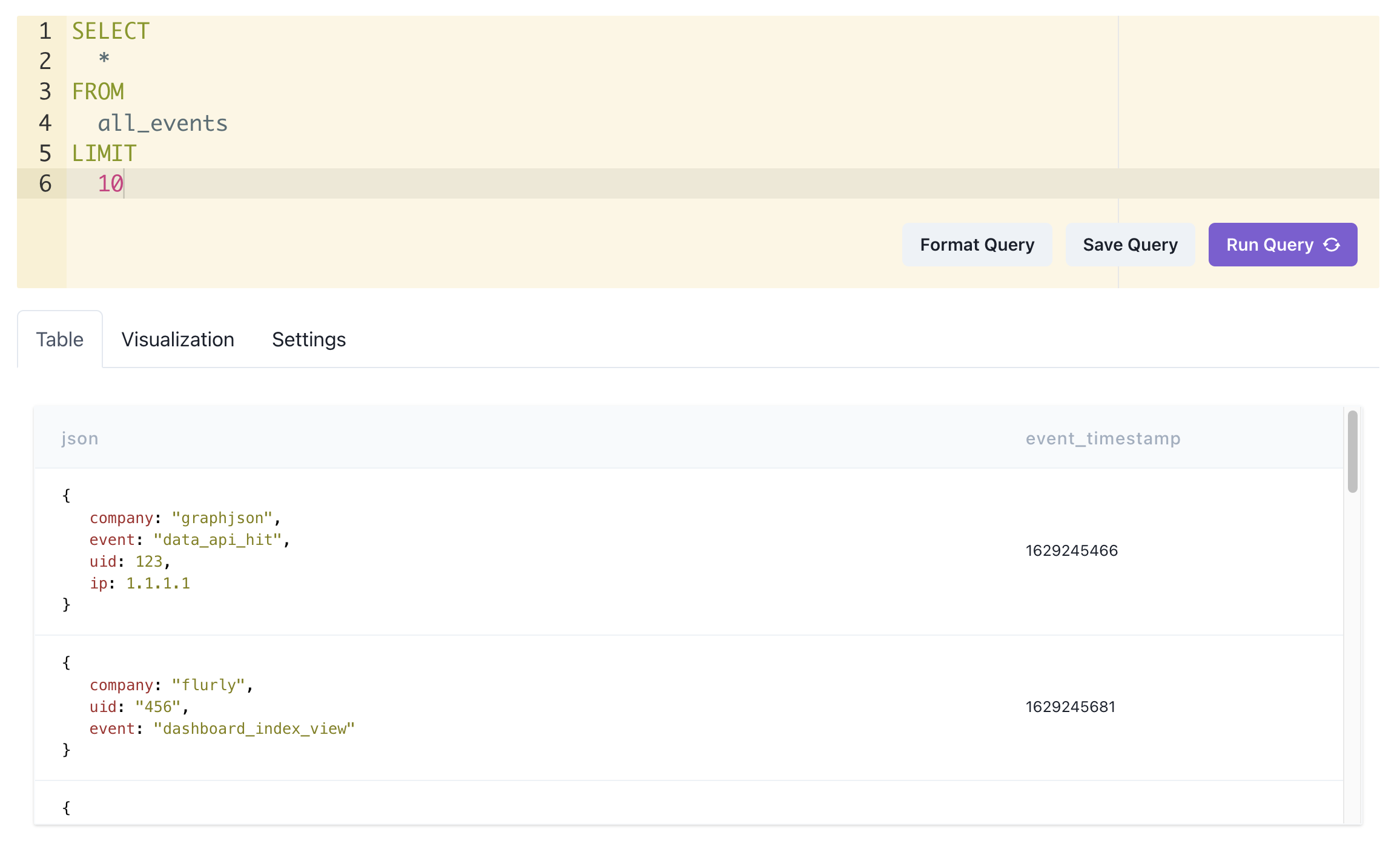
Behind the scenes GraphJSON is simply a Clickhouse table that looks something like this

By structuring the table this way, GraphJSON is very flexible. You don't need to define schemas ahead of time, and it's easy to get started since almost every language has a JSON library.
You may wonder why Clickhouse? The reason is that it's super fast and super scalable.
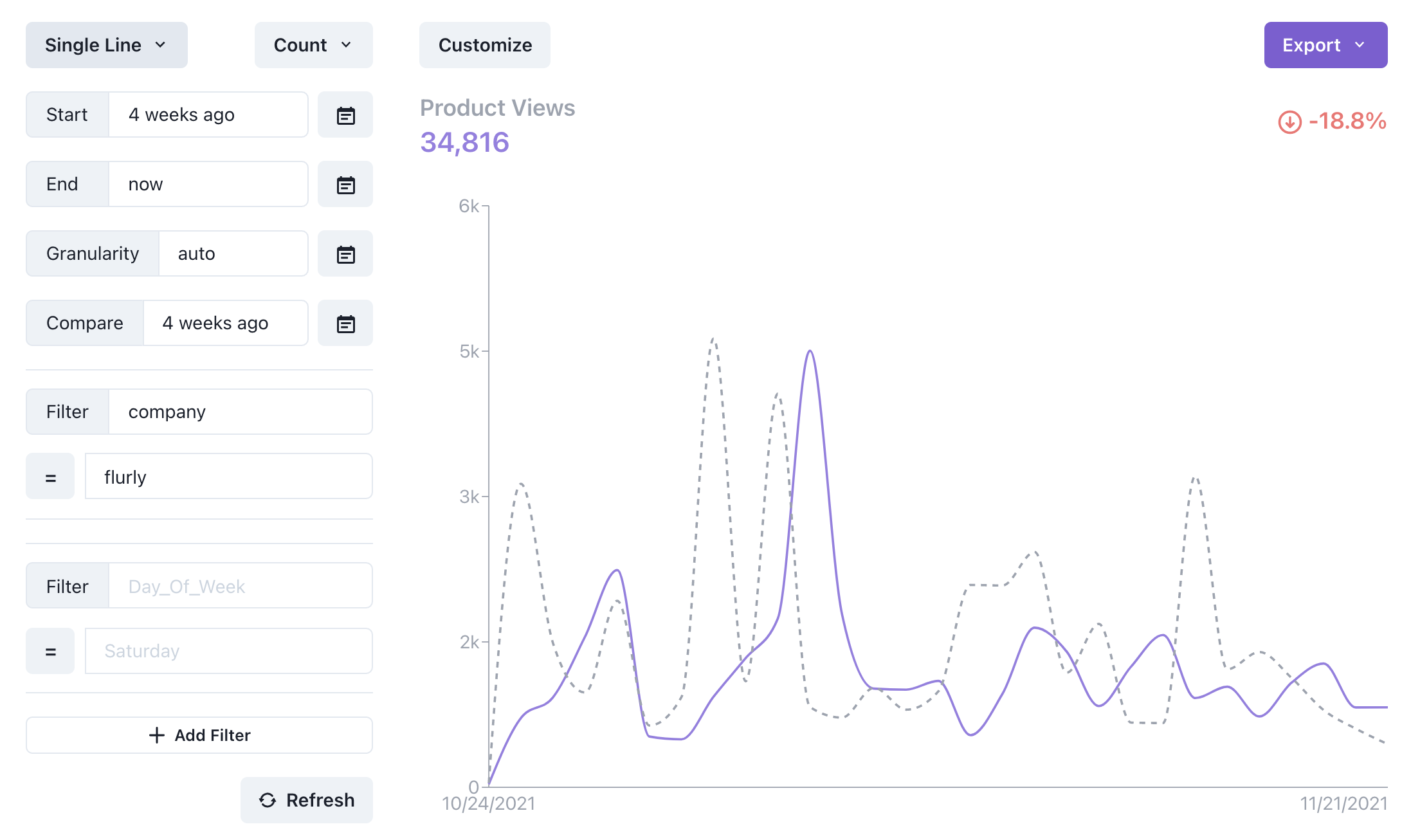
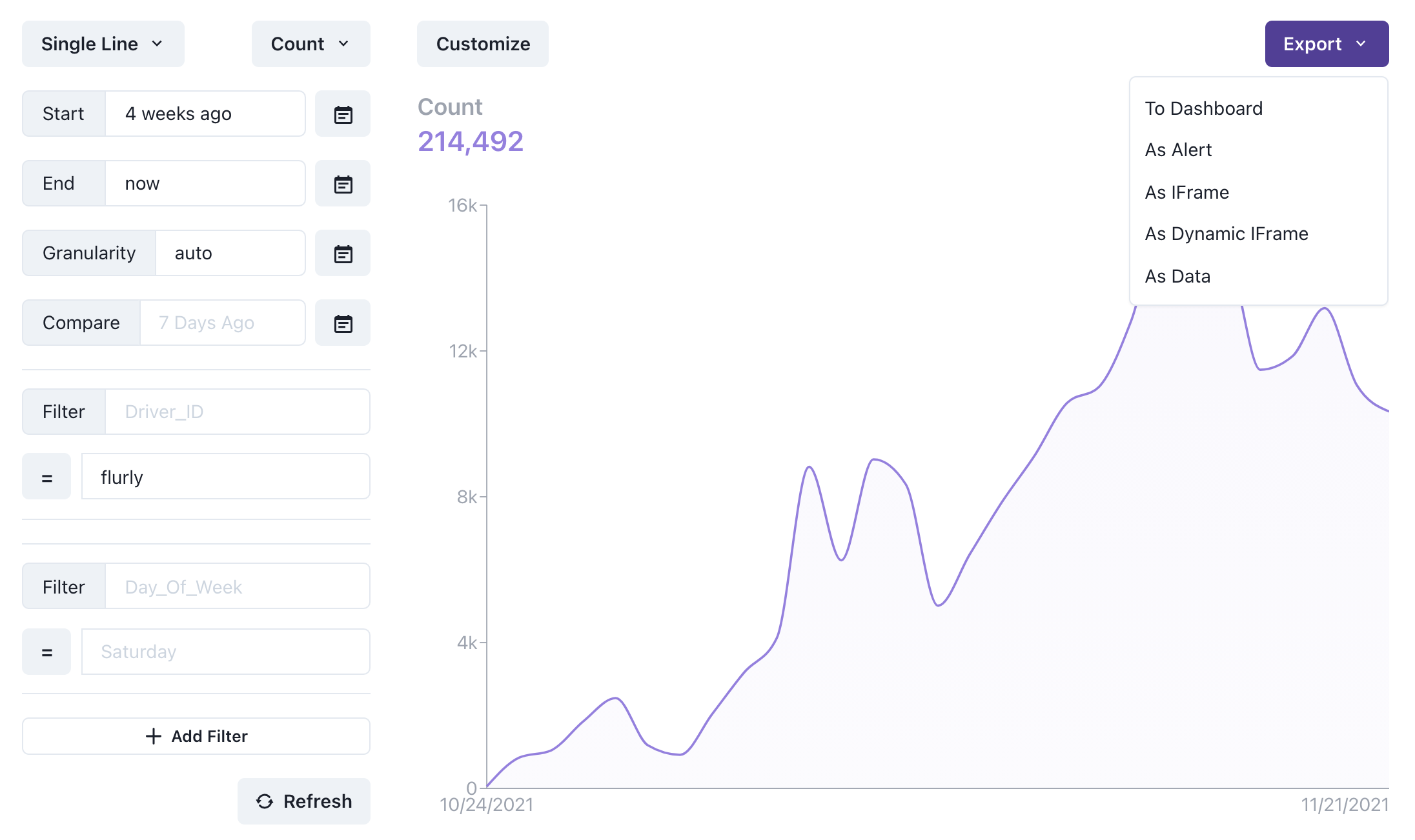
Of course, it would be a bit of a pain to write JSON extraction methods to turn these logs into useful graphs. This is where the GraphJSON visualizer comes into play.

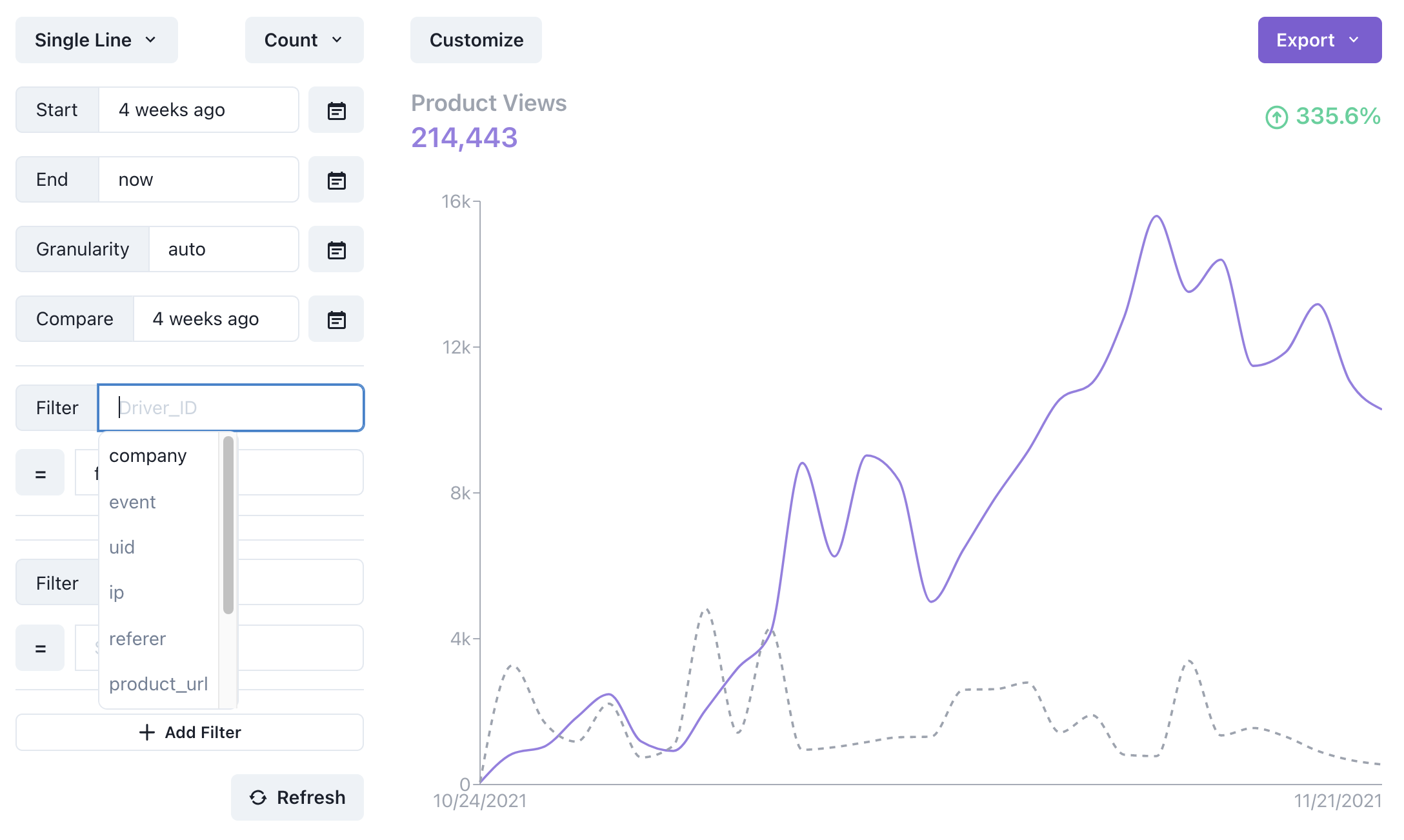
Under the hood, this visualization tool is converting the UI toggles into clickhouse SQL queries which do all the JSON extraction for you. We also expose nice typeaheads so you don't need remember your exact field names / values.

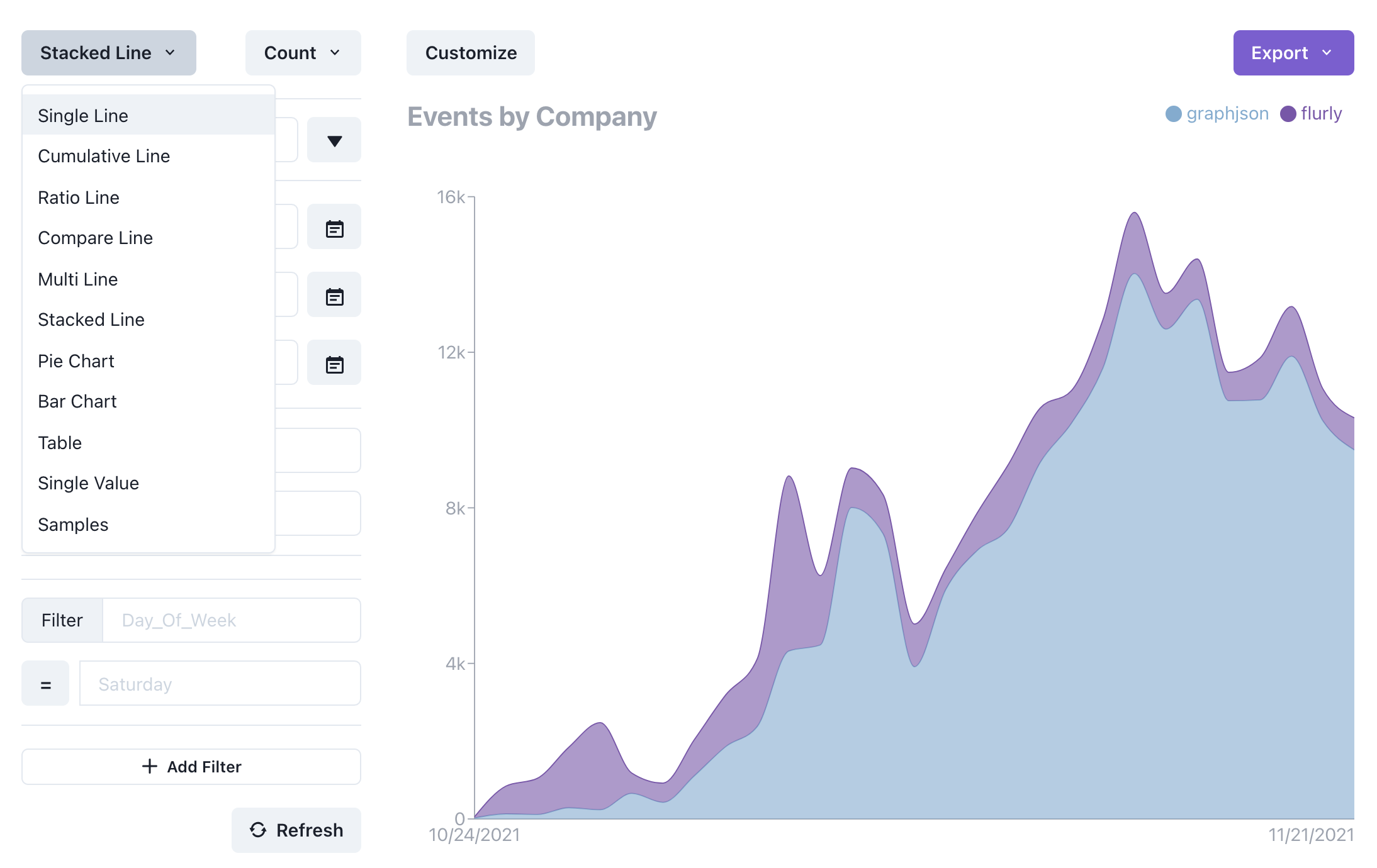
We also support a plethora of different visualizations. All you need is a few clicks to create them.

Lastly once you are done exploring the data, we expose many different ways to export the data - dashboards, alerts, embeds, etc.

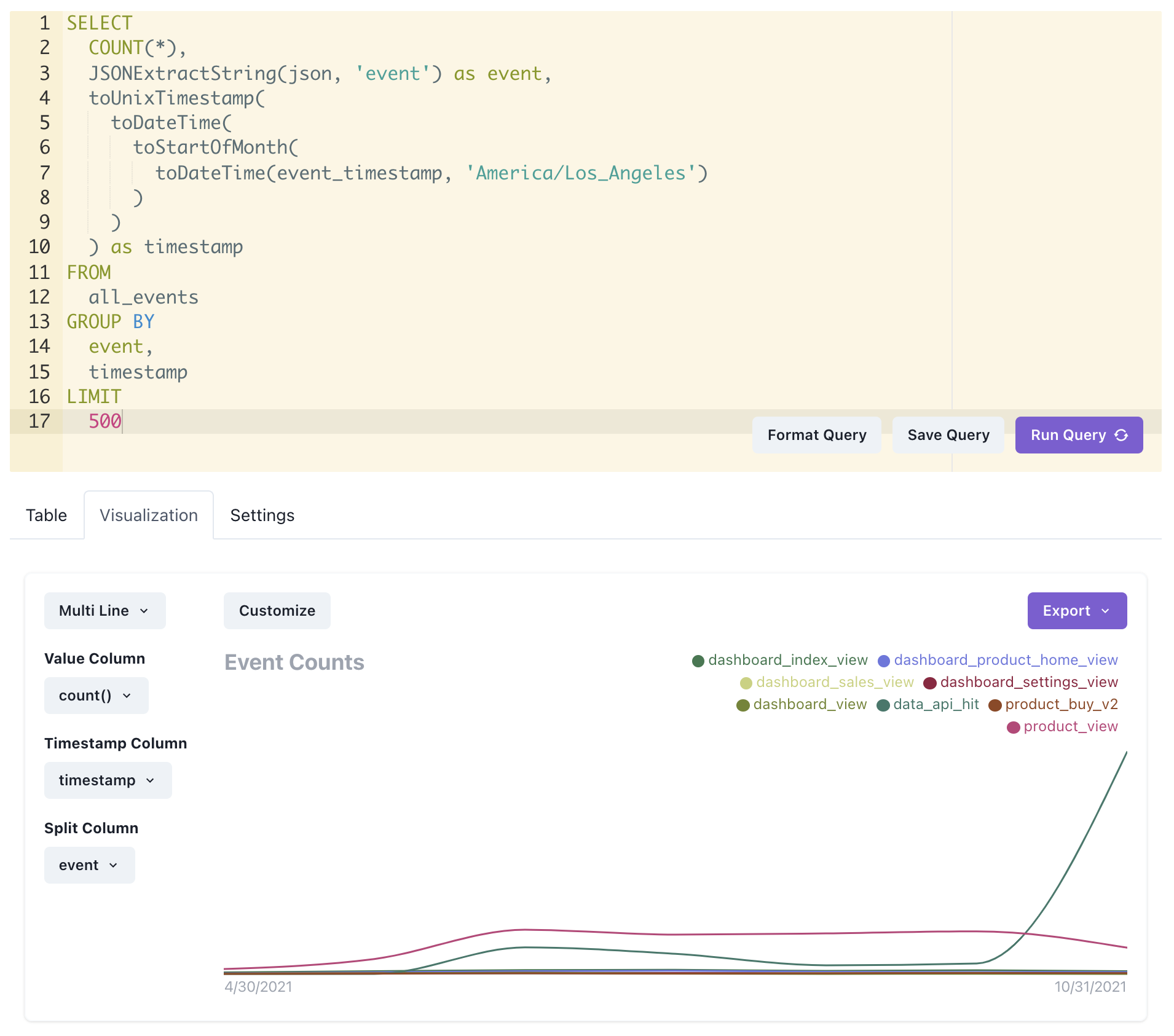
Of course the problem with all UI visualization tools is they tradeoff expressability for simplicity. This is where the SQL query interface comes in. Since under the hood all your data is logged and stored as JSON in a Clickhouse table, we see no reason why we can't let you query the data directly using Clickhouse SQL queries. Thus we built exactly this for cases where the visualizer tool doesn't suit your data needs.

If you want to visualize your SQL queries, we also expose a visualization tab so you can easily visualize your data.

With this you can basically do any analysis you want. From retention cohorts, to funnel analysis, etc.
Below are some neat projects people have created with GraphJSON:
- Flurly seller analytics is powered by GraphJSON
- Cronitor uses GraphJSON to monitor their notifications pipelines
- Meeting Room 365 uses GraphJSON to monitor their edge device uptime
- Notion CMS uses GraphJSON to monitor and bill API usage
- Mdx created an open startup page using GraphJSON
- Web3forms also uses GraphJSON for their open page
- Chime uses GraphJSON to monitor their worker jobs
- One Simple API uses GraphJSON to power user dashboards
- In House Orders uses GraphJSON to monitor delivery orders
- Send Blue uses GraphJSON to prevent spam
If you think this would be useful for your company, sign up here.
If you have any questions, feel free to DM me directly on twitter @TheBuilderJR